mysql join on 可以带and,例如:
SELECT pa.name as name, pa.sn as sn, re.created, sl.sn, re.phase, rd.times, ABS(sl.quantity) as quantity, dr.name as dname, dr.specifications as specifications
FROM rr AS re JOIN red AS rd ON re.id = rd.rid JOIN drug AS dr ON dr.id = rd.did JOIN {{bbbb}} AS sl ON re.id = sl.r_id AND sl.d_id = rd.d_id JOIN pp AS pa ON pa.id = re.p_id
WHERE $where AND sl.receive_id >0
用于将被join表没有对应数据的时候也可以将主join表的数据显示出来
Monthly Archives: 五月 2016
phpcms更换编辑器由CKEditor为UEditor,简单两步,没有网上说的那么复杂…
Git 分支 – 分支的新建与合并
分支的新建与合并
让我们来看一个简单的分支新建与分支合并的例子,实际工作中你可能会用到类似的工作流。 你将经历如下步骤:
- 开发某个网站。
- 为实现某个新的需求,创建一个分支。
- 在这个分支上开展工作。
正在此时,你突然接到一个电话说有个很严重的问题需要紧急修补。 你将按照如下方式来处理:
- 切换到你的线上分支(production branch)。
- 为这个紧急任务新建一个分支,并在其中修复它。
- 在测试通过之后,切换回线上分支,然后合并这个修补分支,最后将改动推送到线上分支。
- 切换回你最初工作的分支上,继续工作。
新建分支

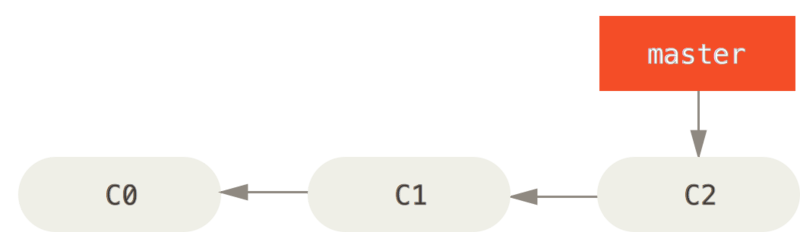
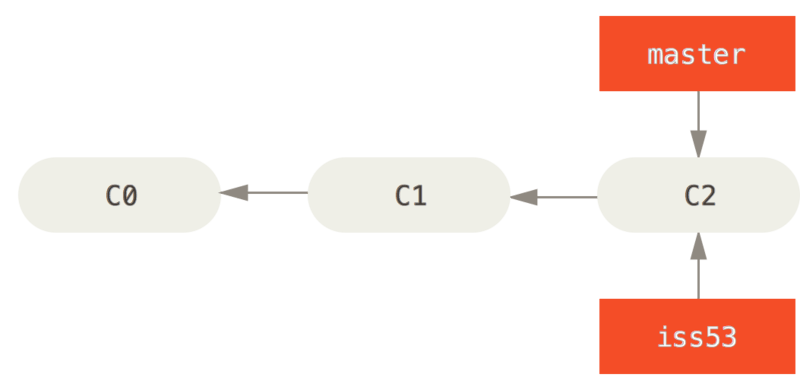
现在,你已经决定要解决你的公司使用的问题追踪系统中的 #53 问题。 想要新建一个分支并同时切换到那个分支上,你可以运行一个带有 -b 参数的 git checkout 命令:
$git checkout -b iss53Switched to a new branch "iss53"
它是下面两条命令的简写:
$git branch iss53$git checkout iss53

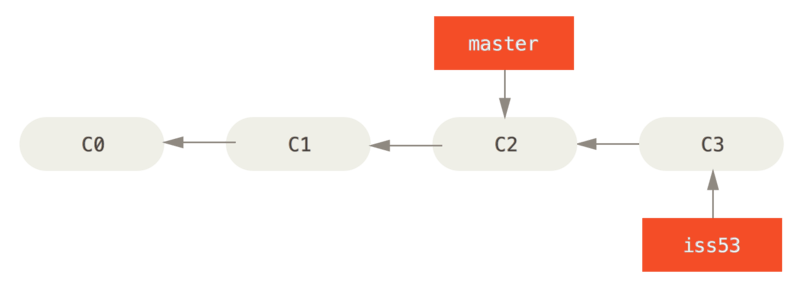
你继续在 #53 问题上工作,并且做了一些提交。 在此过程中,iss53 分支在不断的向前推进,因为你已经检出到该分支(也就是说,你的 HEAD 指针指向了 iss53 分支)
$vim index.html$git commit -a -m'added a new footer [issue 53]'

现在你接到那个电话,有个紧急问题等待你来解决。 有了 Git 的帮助,你不必把这个紧急问题和 iss53 的修改混在一起,你也不需要花大力气来还原关于 53# 问题的修改,然后再添加关于这个紧急问题的修改,最后将这个修改提交到线上分支。 你所要做的仅仅是切换回 master 分支。
但是,在你这么做之前,要留意你的工作目录和暂存区里那些还没有被提交的修改,它可能会和你即将检出的分支产生冲突从而阻止 Git 切换到该分支。 最好的方法是,在你切换分支之前,保持好一个干净的状态。 有一些方法可以绕过这个问题(即,保存进度(stashing) 和 修补提交(commit amending)),我们会在 储藏与清理 中看到关于这两个命令的介绍。 现在,我们假设你已经把你的修改全部提交了,这时你可以切换回 master 分支了:
$git checkout masterSwitched to branch 'master'
这个时候,你的工作目录和你在开始 #53 问题之前一模一样,现在你可以专心修复紧急问题了。 请牢记:当你切换分支的时候,Git 会重置你的工作目录,使其看起来像回到了你在那个分支上最后一次提交的样子。 Git 会自动添加、删除、修改文件以确保此时你的工作目录和这个分支最后一次提交时的样子一模一样。
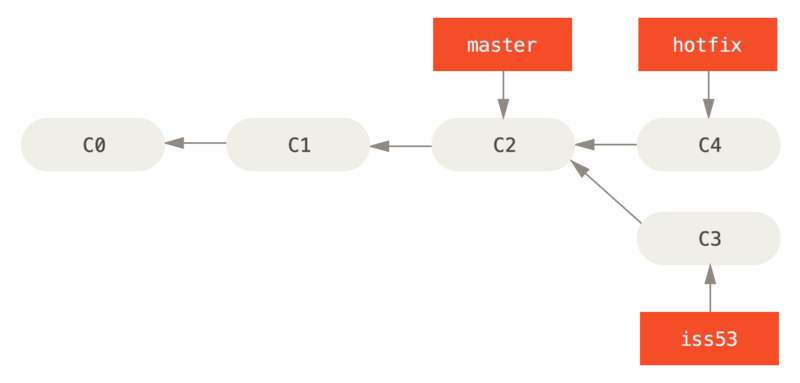
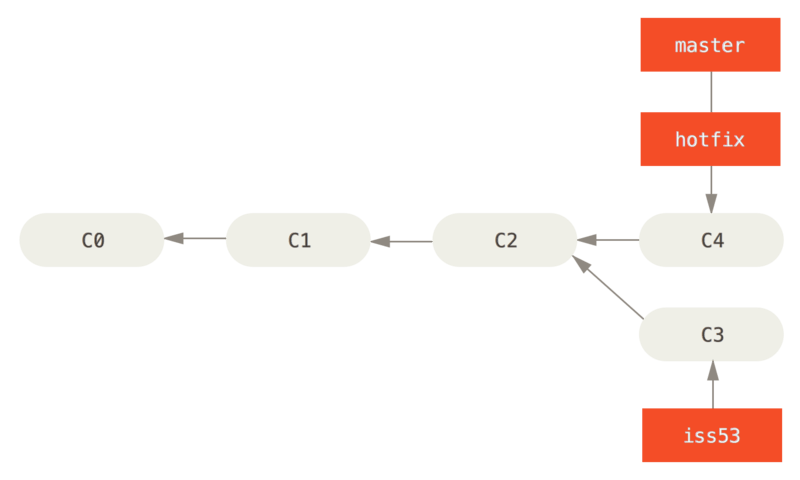
接下来,你要修复这个紧急问题。 让我们建立一个针对该紧急问题的分支(hotfix branch),在该分支上工作直到问题解决:
$git checkout -b hotfixSwitched to a new branch 'hotfix'$vim index.html$git commit -a -m'fixed the broken email address'[hotfix 1fb7853] fixed the broken email address1 file changed, 2 insertions(+)

master 分支的紧急问题分支 hotfix branch你可以运行你的测试,确保你的修改是正确的,然后将其合并回你的 master 分支来部署到线上。 你可以使用 git merge 命令来达到上述目的:
$git checkout master$git merge hotfixUpdating f42c576..3a0874cFast-forwardindex.html | 2 ++1 file changed, 2 insertions(+)
在合并的时候,你应该注意到了”快进(fast-forward)”这个词。 由于当前 master 分支所指向的提交是你当前提交(有关 hotfix 的提交)的直接上游,所以 Git 只是简单的将指针向前移动。 换句话说,当你试图合并两个分支时,如果顺着一个分支走下去能够到达另一个分支,那么 Git 在合并两者的时候,只会简单的将指针向前推进(指针右移),因为这种情况下的合并操作没有需要解决的分歧——这就叫做 “快进(fast-forward)”。
现在,最新的修改已经在 master 分支所指向的提交快照中,你可以着手发布该修复了。

master 被快进到 hotfix关于这个紧急问题的解决方案发布之后,你准备回到被打断之前时的工作中。 然而,你应该先删除hotfix 分支,因为你已经不再需要它了 —— master 分支已经指向了同一个位置。 你可以使用带 -d 选项的 git branch 命令来删除分支:
$git branch -d hotfixDeleted branch hotfix (3a0874c).
现在你可以切换回你正在工作的分支继续你的工作,也就是针对 #53 问题的那个分支(iss53 分支)。
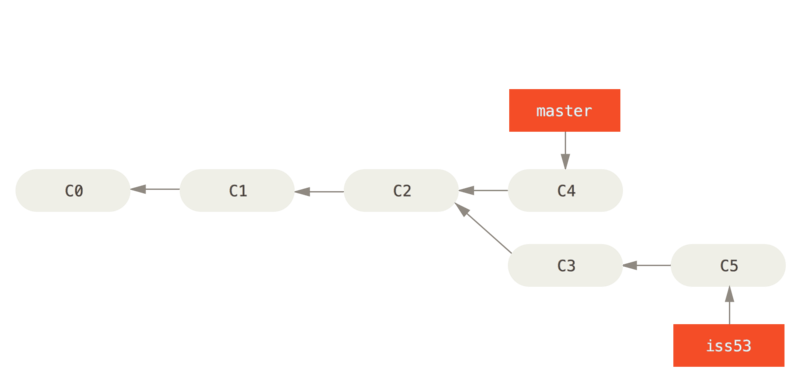
$git checkout iss53Switched to branch "iss53"$vim index.html$git commit -a -m'finished the new footer [issue 53]'[iss53 ad82d7a] finished the new footer [issue 53]1 file changed, 1 insertion(+)

iss53 分支上的工作你在 hotfix 分支上所做的工作并没有包含到 iss53 分支中。 如果你需要拉取 hotfix 所做的修改,你可以使用 git merge master 命令将 master 分支合并入 iss53 分支,或者你也可以等到 iss53 分支完成其使命,再将其合并回 master 分支。
分支的合并
假设你已经修正了 #53 问题,并且打算将你的工作合并入 master 分支。 为此,你需要合并 iss53 分支到 master 分支,这和之前你合并 hotfix 分支所做的工作差不多。 你只需要检出到你想合并入的分支,然后运行 git merge 命令:
$git checkout masterSwitched to branch 'master'$git merge iss53Merge made by the 'recursive' strategy.index.html | 1 +1 file changed, 1 insertion(+)
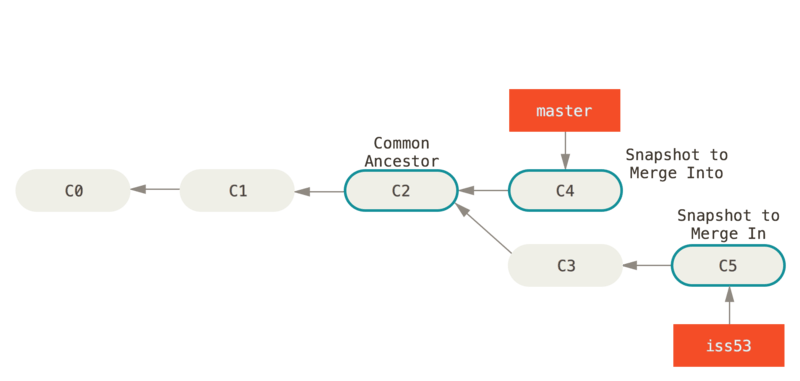
这和你之前合并 hotfix 分支的时候看起来有一点不一样。 在这种情况下,你的开发历史从一个更早的地方开始分叉开来(diverged)。 因为,master 分支所在提交并不是 iss53 分支所在提交的直接祖先,Git 不得不做一些额外的工作。 出现这种情况的时候,Git 会使用两个分支的末端所指的快照(C4 和 C5)以及这两个分支的工作祖先(C2),做一个简单的三方合并。

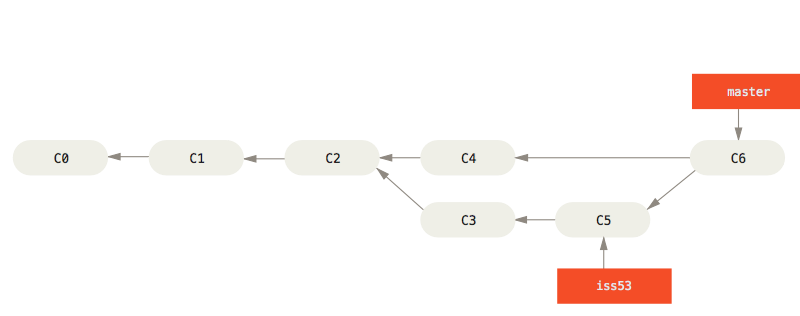
和之间将分支指针向前推进所不同的是,Git 将此次三方合并的结果做了一个新的快照并且自动创建一个新的提交指向它。 这个被称作一次合并提交,它的特别之处在于他有不止一个父提交。

需要指出的是,Git 会自行决定选取哪一个提交作为最优的共同祖先,并以此作为合并的基础;这和更加古老的 CVS 系统或者 Subversion (1.5 版本之前)不同,在这些古老的版本管理系统中,用户需要自己选择最佳的合并基础。 Git 的这个优势使其在合并操作上比其他系统要简单很多。
既然你的修改已经合并进来了,你已经不再需要 iss53 分支了。 现在你可以在任务追踪系统中关闭此项任务,并删除这个分支。
$ git branch -d iss53遇到冲突时的分支合并
有时候合并操作不会如此顺利。 如果你在两个不同的分支中,对同一个文件的同一个部分进行了不同的修改,Git 就没法干净的合并它们。 如果你对 #53 问题的修改和有关 hotfix 的修改都涉及到同一个文件的同一处,在合并它们的时候就会产生合并冲突:
$git merge iss53Auto-merging index.htmlCONFLICT (content): Merge conflict in index.htmlAutomatic merge failed; fix conflicts and then commit the result.
此时 Git 做了合并,但是没有自动地创建一个新的合并提交。 Git 会暂停下来,等待你去解决合并产生的冲突。 你可以在合并冲突后的任意时刻使用 git status 命令来查看那些因包含合并冲突而处于未合并(unmerged)状态的文件:
$git statusOn branch masterYou have unmerged paths.(fix conflicts and run "git commit")Unmerged paths:(use "git add <file>..." to mark resolution)both modified: index.htmlno changes added to commit (use "git add" and/or "git commit -a")
任何因包含合并冲突而有待解决的文件,都会以未合并状态标识出来。 Git 会在有冲突的文件中加入标准的冲突解决标记,这样你可以打开这些包含冲突的文件然后手动解决冲突。 出现冲突的文件会包含一些特殊区段,看起来像下面这个样子:
<<<<<<<HEAD:index.html<div id="footer">contact : email.support@github.com</div>=======<div id="footer">please contact us at support@github.com</div>>>>>>>>iss53:index.html
这表示 HEAD 所指示的版本(也就是你的 master 分支所在的位置,因为你在运行 merge 命令的时候已经检出到了这个分支)在这个区段的上半部分(======= 的上半部分),而 iss53 分支所指示的版本在======= 的下半部分。 为了解决冲突,你必须选择使用由 ======= 分割的两部分中的一个,或者你也可以自行合并这些内容。 例如,你可以通过把这段内容换成下面的样子来解决冲突:
<div id="footer">please contact us at email.support@github.com</div>
上述的冲突解决方案仅保留了其中一个分支的修改,并且 <<<<<<< , ======= , 和 >>>>>>> 这些行被完全删除了。 在你解决了所有文件里的冲突之后,对每个文件使用 git add 命令来将其标记为冲突已解决。 一旦暂存这些原本有冲突的文件,Git 就会将它们标记为冲突已解决。
如果你想使用图形化工具来解决冲突,你可以运行 git mergetool,该命令会为你启动一个合适的可视化合并工具,并带领你一步一步解决这些冲突:
$git mergetoolThis message is displayed because 'merge.tool' is not configured.See 'git mergetool --tool-help' or 'git help config' for more details.'git mergetool' will now attempt to use one of the following tools:opendiff kdiff3 tkdiff xxdiff meld tortoisemerge gvimdiff diffuse diffmerge ecmerge p4merge araxis bc3 codecompare vimdiff emergeMerging:index.htmlNormal merge conflict for 'index.html':{local}: modified file{remote}: modified fileHit return to start merge resolution tool (opendiff):
如果你想使用除默认工具(在这里 Git 使用 opendiff 做为默认的合并工具,因为作者在 Mac 上运行该程序)外的其他合并工具,你可以在 “下列工具中(one of the following tools)” 这句后面看到所有支持的合并工具。 然后输入你喜欢的工具名字就可以了。
NOTE
如果你需要更加高级的工具来解决复杂的合并冲突,我们会在 高级合并 介绍更多关于分支合并的内容。
等你退出合并工具之后,Git 会询问刚才的合并是否成功。 如果你回答是,Git 会暂存那些文件以表明冲突已解决: 你可以再次运行 git status 来确认所有的合并冲突都已被解决:
$git statusOn branch masterAll conflicts fixed but you are still merging.(use "git commit" to conclude merge)Changes to be committed:modified: index.html
如果你对结果感到满意,并且确定之前有冲突的的文件都已经暂存了,这时你可以输入 git commit 来完成合并提交。 默认情况下提交信息看起来像下面这个样子:
Merge branch 'iss53'Conflicts:index.html##It looks like you may be committing a merge.#If this is not correct, please remove the file#.git/MERGE_HEAD#and try again.#Please enter the commit messageforyour changes. Lines starting#with'#'will be ignored, and an empty message aborts the commit.#On branch master#All conflicts fixed but you are still merging.##Changes to be committed:#modified: index.html#
如果你觉得上述的信息不够充分,不能完全体现分支合并的过程,你可以修改上述信息,添加一些细节给未来检视这个合并的读者一些帮助,告诉他们你是如何解决合并冲突的,以及理由是什么。
万恶的dedecms,害我找了一晚上的Bug,居然是它惹的祸啊…
客户的一个老站点,最近客户反馈说怎么前台内容页都访问不了呢……
咨询了一下客户前后操作,客户只说重新生成了下后台,没做其它操作,我说这不可能导致内容页访问不了吧,紧接着开始找bug了……
奇怪的问题在于:所有信息详情页的标题,时间,作者等都不见了,不管是动态还是静态都不显示。
尽然都不显示,并且有些都直接404页面,那就看看生成了什么诡异文件呢,ssh 进入服务器看了看,发现都生成了1970的文件夹,这都是时间文件夹,为什么时间会变成1970呢,百度,谷歌了一下,发现都是什么1970时间是因采集导致的问题,其它的问题就一概不知,也没见人提,这真是“邪乎”了。
不管如何修改后台进行生成,都无济于事,都还是生成1970的文件夹
很是纳闷。。。
翻了下代码:
一步步的查询,一步步的打断点,整整找了几个小时。。。
就在焦头烂额的时候,心想这下无解了吗,不可能
继续扫描代码,终于发现了,原来是在数据缓存上出了问题啊,缓存表上保存的栏目路径和实际栏目路径完全不是一回事,dedecms在配置文件缓存上需要有足够的权限才能访问,调整了权限后,对缓存表和实际栏目表对应起来,最终解决问题。
windows和linux版本的svn地址重新定位的方法(svn switch)
第一个上来的案例,什么都不说,直接上图,请大家看图找网址
WordPress的手动升级步骤
WordPress的版本更新总是很迅速(修复大部分的bug),每次更新后我们大部分的时间会在后台去自动升级,可是国外大部分网站服务器被墙了,所以在更新的时候经常会自动升级失败,所以博主们不得不想办法去更新,所以只好想方设法去更新,下面将是手动更新的方法,其实方法很简单,在这里赘述只是在三的提示各博主几个问题,以免把数据给覆盖丢失了。
第一步、备份程序文件和数据库。不备份升级后出现问题的可能性也不大,但是为了以防万一还是备份一下吧,养成个好习惯。
第二步、登录后台关闭所有插件。网友提醒补充的一条,升级的时候别忘了哦。(这个经过亲身体会,感觉社不设置无副作用)
第三步、下载最新wordpress安装包。这个就简单了,wordpress.org去下也可直接博客后台下载。
第四步、解压安装包更新数据。将网站根目录下wp-admin和wp-includes两个目录中的文件换成最新下载的程序文件。
第五步、更新根目录下除wp-config.php文件以外的文件。wp-config.php文件是wp配置文件,包括数据库连接设置等,所以千万不要把此文件删除了。另外wp-content文件夹内的内容不用更改,这里面放的是主题文件,插件文件等,不在升级范围内,运行http://www.luzirq.com/wp-admin/upgrade.php,将你的博客地址填入路径中执行升级程序。
至此,WordPress手动升级工作全部完毕。灰常简单吧。





![0[[S)JLZ]%{Y_@MOKZLE@5J](http://www.luzirq.com/wp-content/uploads/2016/05/0SJLZY_@MOKZLE@5J.png)



